hmmmm...
di entri kali ini saya bakal ngebahas nyang namanya itu lohh sii HaTeeMeL itu lohh..
orang2 bilang sii nyusahin.. hmmm.. padahal kan klo uda knal jadi enak...
huft aneh...
html bisa dibuat di notepad ataupun di web design ( yha seperti adobe dreamweaver gto lahh )
okeyz, ywda langsung ajja ke struktur dasar html..
biasanya didalam html terdapat tag-tag seperti..
contoh :
<html>
<body>
<head>
<title> n masii banyak gy dahh..
nahh kita masuk ke yang dasar...

nahh ni html'nya :
<html>
<head><title>LETAKAN JUDUL DISINI</title></head>
<body>
Ini baris pertama <br><br>
Dan ini baris ke tiga <br>
Kalau ini baris ke empat <br>
</body>
</html>
nahh sekarang kita masuk ke tinggkat selanjutnya...
ini adalah macam macam perintah/tag untuk teks.......

nahh ini html'nya...
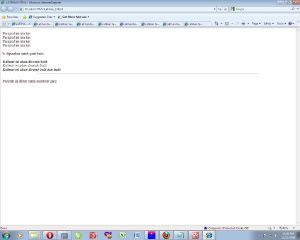
<html>
<head>
<title> LATIHAN HTML </title>
</head>
<body bgcolor="#FFFFFF">
<p align="left">
Paragraf ini rata kiri <br>
Paragraf ini rata kiri <br>
Paragraf ini rata kiri <br>
Paragraf ini rata kiri <br>
<p>
br digunakan untuk ganti baris <br><br>
<b> Kalimat ini akan dicetak bold </b> <br>
<i> Kalimat ini akan dicetak Italic </i> <br>
<b><i> Kalimat ini akan dicetak bold dan italic </i></b>
<hr width="1000"><br>
Perintah ini dibuat untuk membuat garis
</body>
</html>
nahhh itu tadi adalah perintah/tag untuk konfigurasi teks..
sekarang kita masuk ke selanjutnya,,,
kita mempelajari membuat tabel dengan html

ini html'nya :
<html>
<head>
<title> Latihan table </title>
</head>
<body>
<table width="331" height="60" border="1">
<tr>
<td align="center"> 1 </td>
<td align="center"> 2 </td>
</tr>
<td align="center"> 3 </td>
<td align="center"> 4 </td>
</table>
</body>
</html>
dan...

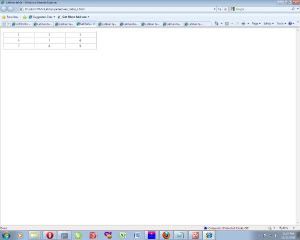
htmlnya :
<br /><head>
<br /> <title> Latihan table </title>
<br /></head>
<br /><body>
<br /> <table width="421" height="81" border="1">
<br /> <tr>
<br /> <td align="center"> 1 </td>
<br /> <td align="center"> 2 </td>
<br /> <td align="center"> 3 </td>
<br /> </tr>
<br /> <td align="center"> 4 </td>
<br /> <td align="center"> 5 </td>
<br /> <td align="center"> 6 </td>
<br /> </tr>
<br /> <td align="center">7</td>
<br /> <td align="center">8</td>
<br /> <td align="center">9</td>
<br /> </table>
<br /></body>
<br /></html>
nahhh itu yang tabel standar...
ada pun yang variasi.. contohnya seperti ini :

<html>
<head>
<title> Latihan table </title>
</head>
<body>
<table width="452" height="77" border="1">
<tr>
<td colspan="3" align="center"> 1 </td>
<tr>
<td colspan="2" align="center"> 2 </td>
<td align="center"> 3 </td>
<tr>
<td align="center"> 4 </td>
<td align="center"> 5 </td>
<td align="center"> 6 </td>
</table>
</body>
</html>
atau...

<html>
<head>
<title> Latihan table </title>
</head>
<body>
<table width="222" height="85" border="1">
<tr>
<td width="131" align="center"> 1 </td> <td width="105" rowspan="2" align="center"> 2 </td></tr>
<tr>
<td align="center"> 3 </td></tr>
</table>
</body>
</html>
atau....

<html>
<head>
<title> Latihan table </title>
</head>
<body>
<table width="575" height="194" border="1">
<tr>
<td width="200" align="center"> 1 </td>
<td width="359" align="center"> 2 </td>
</tr>
<td height="58" align="center"> 3 </td>
<td align="center"><table width="200" border="1">
<tr>
<td colspan="2" align="center"> 4 </td>
</tr>
<tr>
<td width="92" align="center"> 5 </td>
<td width="92" align="center"> 6 </td>
</tr>
</table></td>
</tr>
<td height="103" align="center"><table width="200" border="1">
<tr>
<td rowspan="2" align="center"> 7 </td>
<td align="center"> 8 </td>
</tr>
<tr>
<td align="center"> 9 </td>
</tr>
</table></td>
<td align="center"> 10 </td>
</table>
</body>
</html>
nahhhh....
selamat mencoba yah...
apa bila ada yang kurang dimengerti tinggalkan comment.. ^_^


1 komentar:
cara buat html buat background blog gmn?
Posting Komentar